Verde Case Study
Tools
• Figma
• Miro
• Optimal Workshop
Role
• UX Designer
• UI Design
• UX Research
Objective
• Mobile Application
• User flow based design
Timeline
• Two Weeks
Problem
Oftentimes when we work and stay busy throughout the day we often forget to water and properly care for our plants. Most of the time it can appear like a daunting task to take care and constantly water a plant. This is where Verde comes in to teach, inform, motivate and remind people to take care of all of their plants.
Research Goals
We want to understand what layout and experience will help engage each user on a consistent basis. We also want to understand what aspects of this app are good or bad to understand how to avoid common characteristics that would diminish the experience.
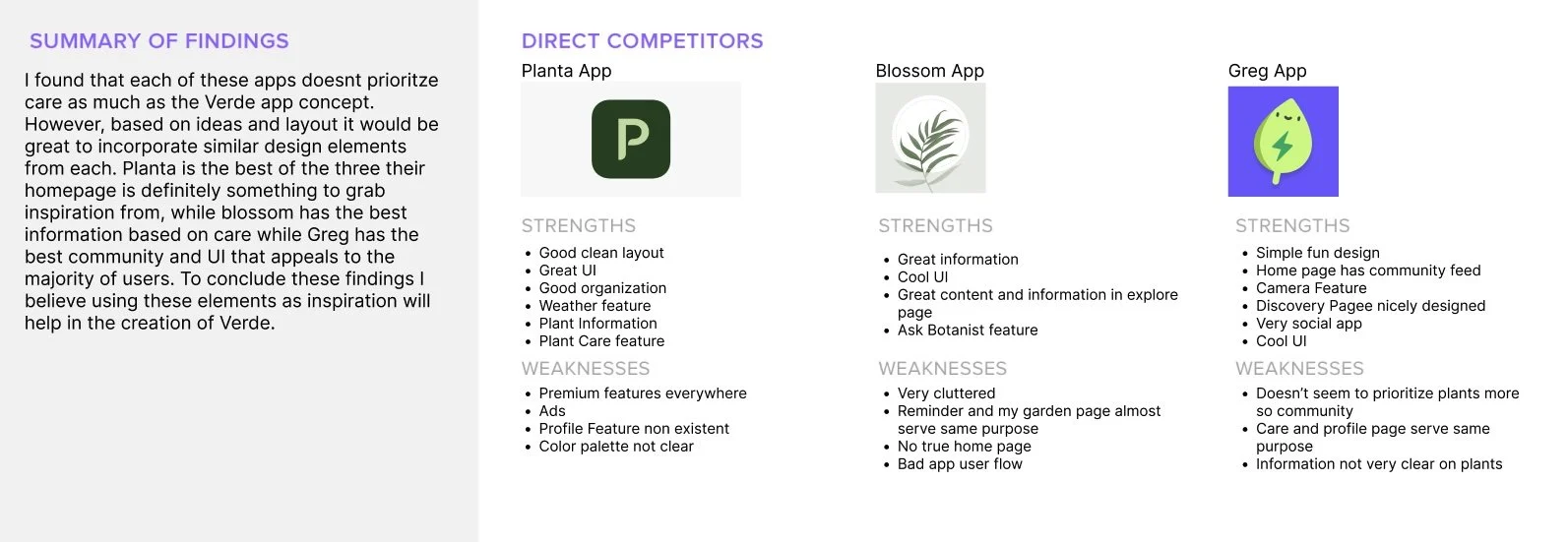
Competitive Analysis
I used a competitive analysis to find out and learn how other successful plant apps function and attract their user base. In turn used that research as a reference point to base this app.
Interviews
Number of participants: 4
Gender: 2 Males, 2 Female
Age: 22-30
Summary:
All participants explored and compared all of the competitive apps with a few takeaways. They all loved the Greg App’s UI. But preferred all the features and design layout Planta had. In addition, they all loved and enjoyed using the plant identification feature the Greg and Planta app both had. Specifically how it determines the type of plant it is and how to properly care for it along with a bit of history and useful information.
Persona
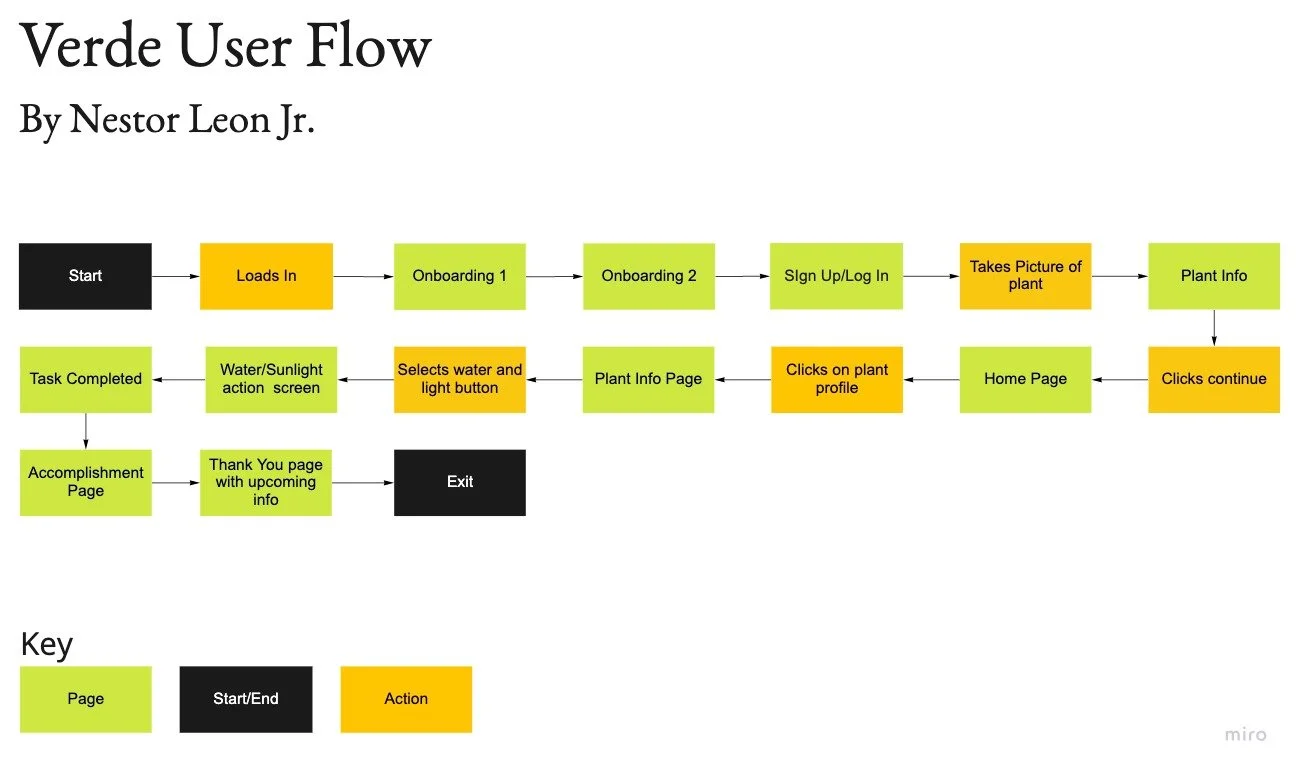
Verde User Flow
Keeping the information architecture as simple and concise as possible was necessary since most users are here mainly for one task which is hydrating their plants
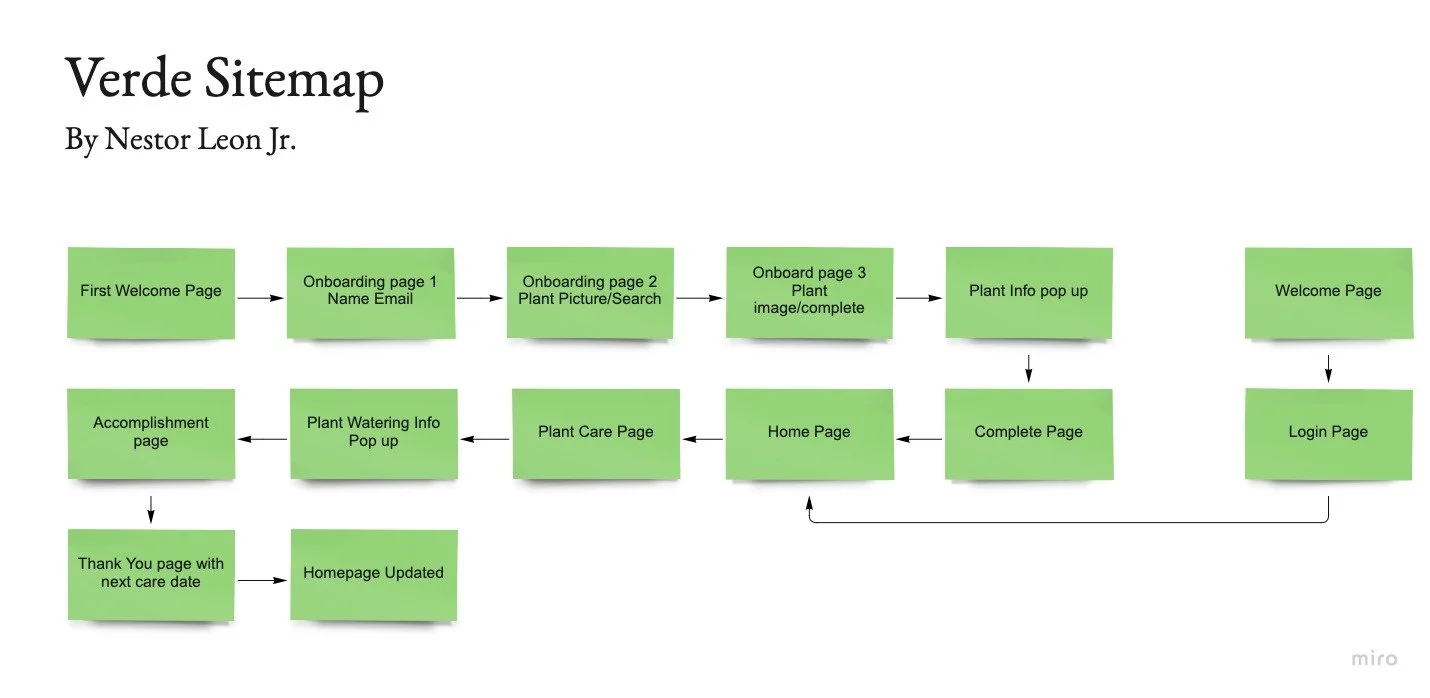
Verde Sitemap
The user flow helped dictate what this specific sitemap would look like because it is more so about the flow than the actual amount of pages however further along changes were made to both.
Low Fidelity Wireframes
High Fidelity Prototype & Usability Testing
After many iterations I realized making separate pages of an updated version was necessary as well as the process of using entering and using the apps features so I created two starting points as well as an end to end user flow where I corrected where my usability test subjects had issues.
Affinity Map
High Fidelity Wireframe
When finalizing this high fidelity wireframe I wanted it to capture what the main experience was which is to identify plants and to water or hydrate each users plant with a schedule like base in each plant profile detailing what each plant needs for care.
Conclusions
Expanding on the profile frames and explore features.
More testing to find out more user preferences
All the feedback was very encouraging given I had less than two weeks to finish this project. I look forward to improving from all this feedback especially with the fine tuning